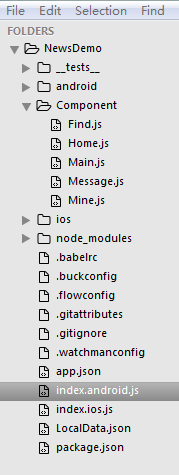
1.在项目根目录新建Componet文件夹(专门用来放我们的自定义组件),里面新建Main.js、Home.js、Message.js、Mine.js、Find.js

2.修改 index.android.js
/** * android */import React, { Component } from 'react';import { AppRegistry,} from 'react-native';// 引用外部组件var Main = require('./Component/Main');class NewsDemo extends Component { render() { return ( ); }}AppRegistry.registerComponent('NewsDemo', () => NewsDemo);
3.Main.js
/** * 主页面 */import React, { Component } from 'react';import { AppRegistry, StyleSheet, Text, View} from 'react-native';var Main = React.createClass({ render() { return ( 主页面 ); }});const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, },});// 输出类module.exports = Main;
4.效果图

.